VSCodeでBracketsのようにタグを閉じるための拡張機能【Auto Close Tag】

※この機能は現在標準で搭載されているため設定不要です。
VSCodeではHTMLを入力する際に開始タグを入力すると自動で終了タグが入力されてしまいます。拡張機能【Auto Close Tag】を追加(インストール)するとBracketsのように「</」を入力した時にタグが閉じるようになります。
標準機能をオフにする
初期設定ではVSCode標準の機能で、開始タグを入力した時点でタグが自動的に閉じてしまいます。まずは標準の機能をオフにするために設定画面を開きます。
Windowsの場合:【ファイル】→【ユーザー設定】→【設定】(ショートカット:Ctrl+,)

Macの場合:【Code】→【基本設定】→【設定】(ショートカット:Command+,)

設定の画面が表示されたら、検索欄に「Auto Closing Tags」と入力し【HTML:Auto ClosingTags】のチェックを外します。(拡張機能の名前と似ていますが、これはVSCodeに搭載されいている機能の名前です。)これでタグが閉じる設定がオフになりました。

拡張機能【Auto Close Tag】をインストールする
画面左のバー、一番下にあるボタンをクリックして「拡張機能」を表示します。
検索欄に「Auto」と入力すると「Auto Close Tag」という拡張機能が表示されるので、右にある「インストール」ボタンをクリックして拡張機能をインストールしましょう。似た名前の拡張機能も表示されるので気をつけましょう。

拡張機能の設定をする
このままでは拡張機能が使えないので、先程と同じ操作で設定画面を開きます。
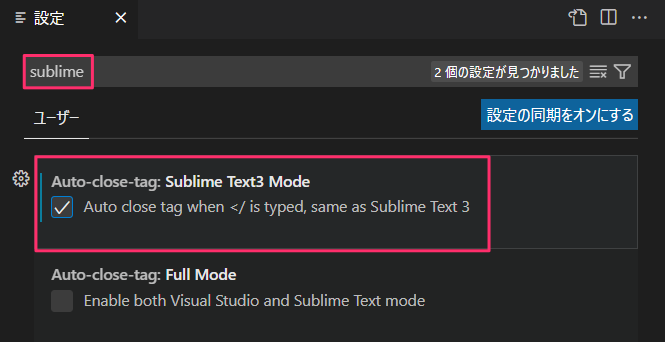
設定の画面が表示されたら検索欄に「sublime」と入力し【Auto-close-tag: Sublime Text3 Mode】にチェックを入れます。(Sublime Textとはエディターの名前です)
これでタグが閉じる設定が有効になりますが、もう一つ設定が必要です。

今度は検索欄に「auto lang」と入力します。「Auto-rename-tag: Activation On Language」が表示されるので、その下の【settings.jsonで編集】をクリックします。

別のタブで「settings.json」が開きました(VSCodeの設定の状況によっては内容が図とは違う事もあります)。下の方に表示された言語のリストが「Auto Close Tag」の対象となる言語なのですが、初期設定では「html」の記述がありません。

図のように【“html",】を追加します。
これでhtmlもAuto Close Tagの対象となりました。

以上で作業は終了です。
htmlを入力して「</」でタグが閉じるか確認してみてください。







ディスカッション
コメント一覧
まだ、コメントがありません